

However, too many link lines can cause confusion.ġ) Sketch supports preview inside the software.Ģ) Live preview in Sketch Mirror.
SKETCH FLINTO TUTORIAL SOFTWARE
Sketch app prototyping relies on Artboards and Hotspot links to enable jumps between pages, allowing for dynamic interactive prototyping (similar to drag-and-drop links in the interactive prototyping software Mockplus).
SKETCH FLINTO TUTORIAL HOW TO
How to Make Interactive Prototyping in Sketch This is undoubtedly good news for Sketch fans to create Sketch UI prototyping with this software. This year, Sketch updated a version with light prototyping. The company seemed to prefer maintaining its status as a perfect drawing software, leaving the plugin development work to a third-party. Sketchįor a long time, Sketch has been criticized for its interactivity. Thus, finding a Sketch prototyping tool that works best for you will take some time.

There is no standard to indicate which tool you should use. There are both traditional desktop-based prototyping tools, as well as cloud-based prototyping tools. In catering to the needs of designers, various prototyping tools now include plugins for Sketch prototyping.

Sketch is an indispensable design tool for modern designers. As a result, prototyping tools must keep up with demand. Designers are increasingly demanding prototyping design at the initial stage of the design process.

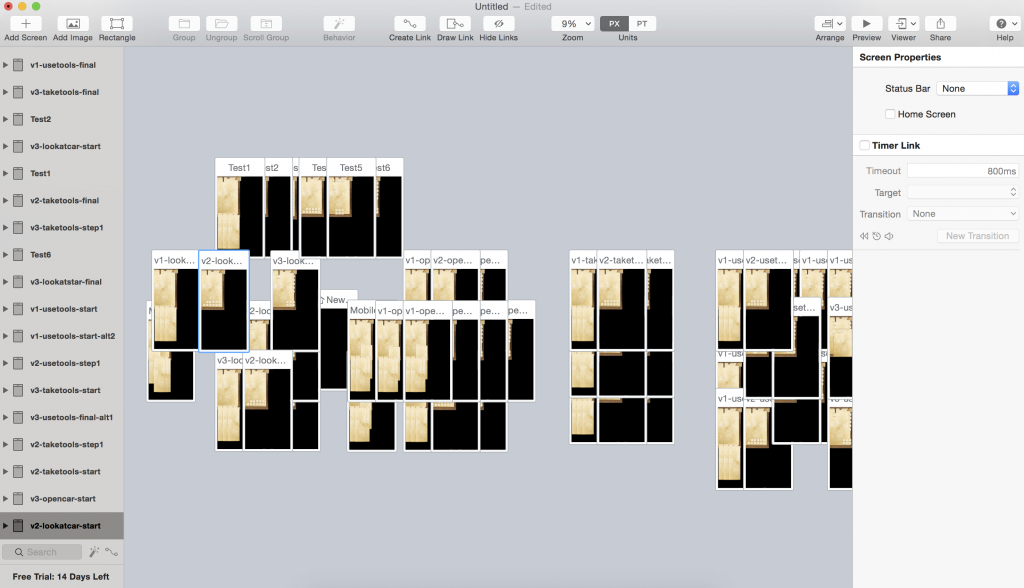
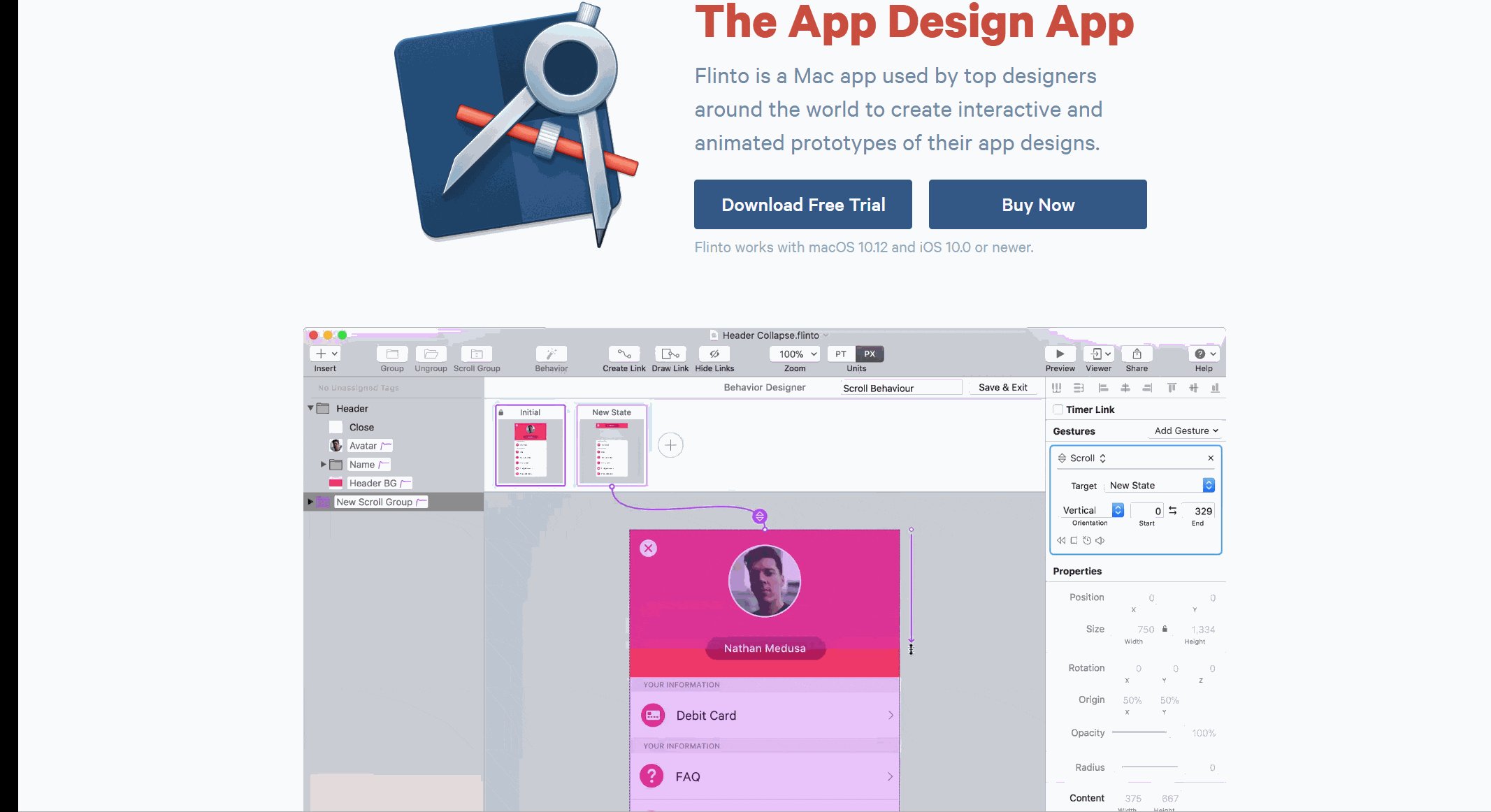
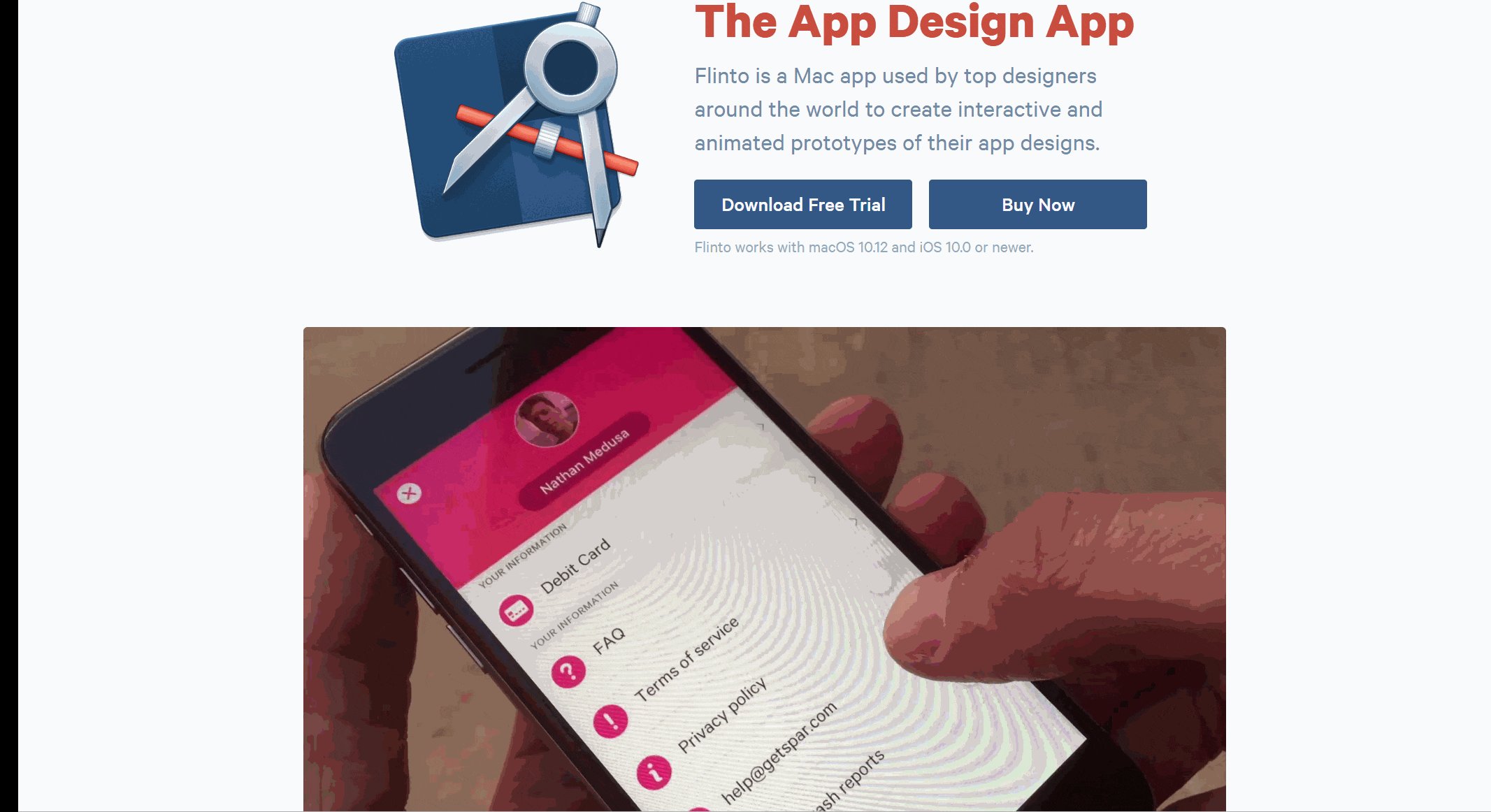
We’ll even do some UI animation and micro-interactions that will make your prototypes look pretty realistic.Prototyping design has gone through several stages, including paper prototyping, static wireframe design, and now interactive prototyping. We’ll also work on some cool projects that we’ll be able to prototype and share on our mobile devices and the web. This course covers the basics, but also goes into detail on some advanced features, tricks, and plugins that I use in my daily workflow. This simple editor in Marvel allows you to link all your designs together in seconds, then add gestures and transitions to make your prototype feel just like a real app or website. Great for Multi-screen app, or new interactions and animations.įlinto lets designers quickly make interactive prototypes of their mobile, desktop, or web apps.with custom animations, gestures, and Sketch import Principle makes it easy to create animated and interactive user interface designs. Why Flinto, Principle, Marvel App and Craft by InVision It also costs a fraction of the price of Adobe Suite (goodby monthly payment). It’s perfect for designing for multiple mobile devices, working on responsive web design, delivering assets in an easy way, and makes collaboration with developers amazing. Sketch 3 is a design tool focused on user interface and user experience design. Because of its simplicity, it’s really easy to understand anyone with little to no training can learn Sketch. And we’ll also learn by doing, getting hands-on with more advanced projects. You’ll be able to learn how to use the tools to make your own designs from scratch. This course is designed in different sections so you can jump around depending on your skill level. And the coolest part about this course? We’ll learn how to create detailed UI animations and how to apply them to your projects.
SKETCH FLINTO TUTORIAL FULL
On this course you’ll learn how to design web and mobile products using Sketch 3. We’ll also learn how to prototype full flows and micro-interactions using the most current apps in the industry like Flinto, Principle, Marvel App, and Invision’s Craft Plugin. I want to teach you how to apply the tools I use every day–and I’ll give you some insight into my workflow and process as a product designer. I’ve been a designer for almost 18 years– And I have worked with different startups for quite a while. Adding Sound to Your Prototype (and many more).Added a section covering Flinto for Mac.Continuous Interactions like Paging, Scrolling, Dragging.Added a section covering Principle for Mac.Creating a Parallax UI Animation Using Flinto.Added How to add Hover effects on Flinto – Mouse Over / Mouse Out.The most useful keyboard shortcuts on Sketch.Drawing Santa on Sketch (Holiday Special).Creating an on-boarding parallax animation using Flinto and Sketch.Creating a Left Bar Navigation with Nested Symbols.Creating a Button System with Nested Symbols.


 0 kommentar(er)
0 kommentar(er)
